PNC Navigation
Revamping the Navigation Experience at PNC
Interacting with your bank’s navigation should be effortless.
PNC Financial Services, the fifth largest U.S. bank, offers a wide range of information and banking products, along with financial support and educational content. Our goal was to reimagine the site's interactions to enhance user-friendliness and accessibility, improving the presentation of diverse banking products and resources. Through formal and informal research, we identified opportunities to address navigation challenges in the information architecture. This led us to update and modernize the site’s visual design and interactions, ensuring a more intuitive and engaging experience for all users.
My Role
Lead UX Designer
Methods
Strategy
User Research
Testing
Wireframing
Prototyping
User Interface (UI) Design
To comply with my non-disclosure agreement, I have omitted some confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of PNC Bank.
The Problem
At its core, it was a design challenge to optimize the information architecture. Our team needed to reimagine the interaction of the navigation to support a more user-friendly and accessible presentation. The existing architecture and information posed significant obstacles to users. These include:
Difficulty in Finding Features: Users were confused when it came to finding certain products. They had difficulty locating items such as credit card features, bank locations, business loans and saving options due to a convoluted menu structure.
Labeling: The navigation used inconsistent labels and terminology across different sections, leading to user confusion and frustration.
Dissatisfaction: These issues contribute to reduced user satisfaction and usability, ultimately impacting the navigation’s effectiveness.
Previous Navigation
Previous Mobile Views
My Role
I led the design for PNC's navigation experience. I began by defining goals with team members and conducting extensive research, including user interviews and iterating on feedback. I presented wireframes and page designs to gain buy-in from senior stakeholders and other teams throughout the project lifecycle.
Development Team: I collaborated closely with the development team to facilitate the smooth implementation of proposed changes and to navigate technical considerations and challenges. Our collaboration was integral from project inception through to delivery and launch, ensuring a cohesive and successful outcome.
Audience: Actively engaged with users through interviews and usability testing to gather valuable feedback and insights that guided the redesign process.
Preliminary Research
I first analyzed competing banking and shopping websites to identify best practices, patterns and innovative navigation solutions. I also assessed the existing menu structure and information hierarchy.
My second step was to tap into our customer support team to identify common complaints and challenges. What started out as a casual meeting turned into gathering valuable and unfiltered customer feedback from surveys, emails, direct interactions and social media. This proved to be a goldmine on what users struggled with regarding our navigation.
The team and I compiled all the information and organize this data into categories such as common complaints, recurring issues and specific challenges.
Usability Testing
Select tasks and findings
Usability Testing Scenarios: To validate the proposed redesign, testing was conducted to ensure we effectively addressed user pain points. We asked 75 people to perform scenarios and tasks to simulate real-world user interactions with the navigation menu. During these usability testing sessions with customers and noncustomers, I observed their behavior and collected user data and feedback.
Sessions: We conducted two usability tests and a card sort session.
The first test was done as the new taxonomy was coming together. After agreeing on a rough design of the navigation, I built an interactive prototype where we asked users to perform certain tasks so I could make more informed design decisions.
Our primary audience for this usability test consisted of individuals aged 28 to 55 who are moderately to highly tech-savvy. They frequently used their bank’s website or app to perform routine financial tasks, including checking account balances, paying bills, transferring funds, transaction histories and applying for other credit cards. Understanding this target demographic is crucial for tailoring design solutions to their specific needs and preferences.
Next Up, Defining Taxonomy
Our card sorting sessions. Images have been blurred to protect confidential info
The next step and a key goal was to define a new taxonomy that combined and eliminated certain categories for the new navigation. Behind the scenes, small tests were being done to the current menu to see if our audience preferred one term over another such as “borrow” versus “lend.”
To define our new categories, we did a series of card sorts. Participants were asked to sort products into groups and give each group a name. By creating cards, each with a single term, or category name written on them, we figured out what things belong together and how best to group the content. For this kind of card sort, first instincts work well. During the process, we realized that the current navigation had menu names that were not self-explanatory.
My team sorted through the results to find common names and proposed a taxonomy for each section, which I reviewed with the stakeholders in our departments.
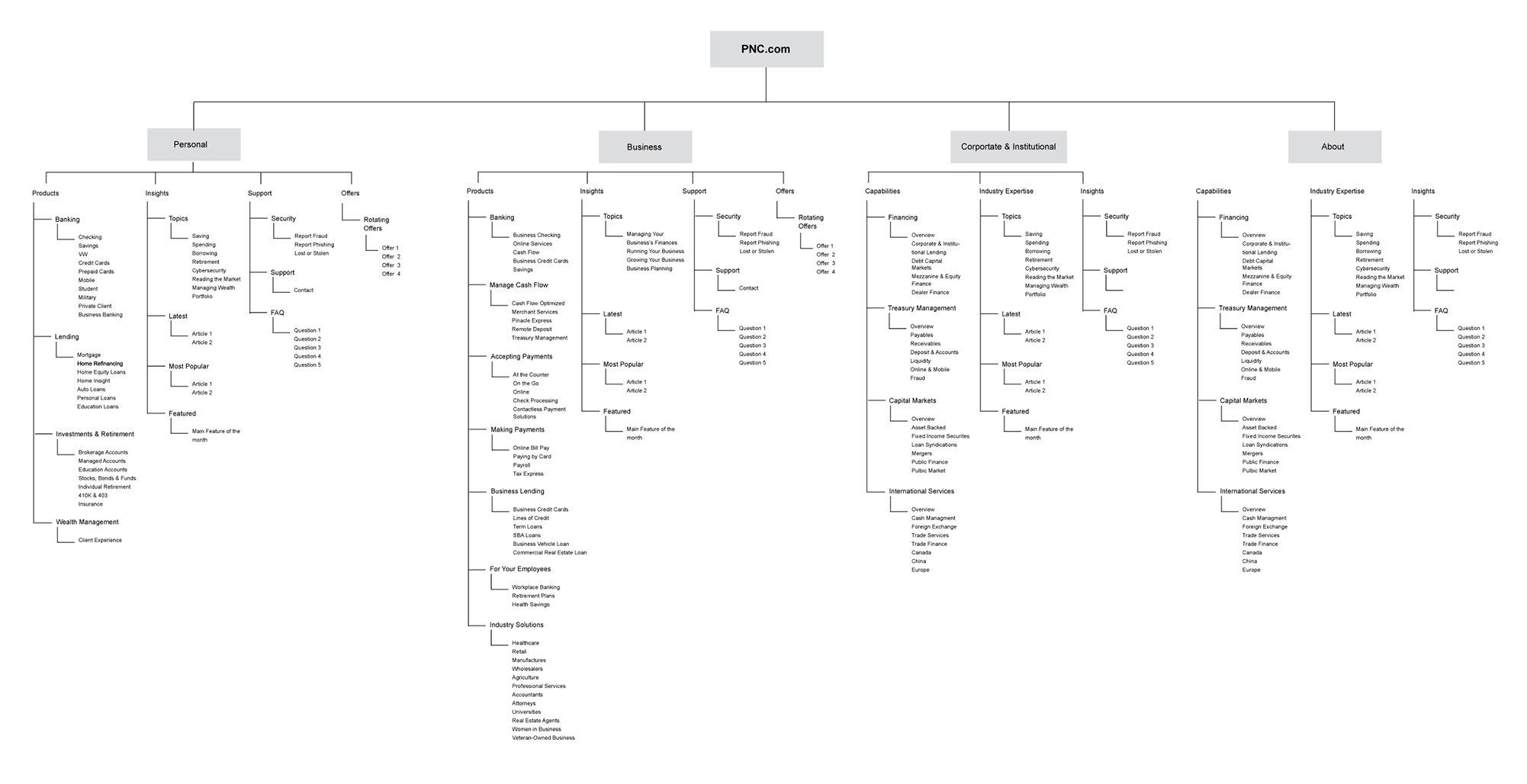
The new navigation sitemap is put together
Four Main Areas
PNC’s navigation is a marketing tool with the intent of driving more customers to PNC's financial products and services. While the categories were being perfected between managers and stakeholders, I set to work on design ideas. One of the first things I did was move the logo to the top and increase the height of the tiers and font sizes.
Personal
Small Business
Corporate & Institutional
About Us
User Flow
User journey for a couple different areas of the navigation
Initial Whiteboard Session
White board sketches of the navigation framework
The Beginning Designs
Initial wireframes
Second Round of Usability Outcomes
We did 2 usability tests during this process and invited the same 75 users from the first round. This approach was beneficial for gathering comparative data and insights into any changes or improvements made to the navigation between the two rounds of testing.
Second design used during the usability test
The new menu design was found to be significantly better:
Most parts of the site require between 35-45% fewer clicks to find, which means site visitors (on average) should have a more efficient experience.
For the overall look, 68% of the participants found the lighter layout easier to scan for products and information
Finding security-related information, as well as finding what to do if you lose your debit card, took 39-45% less time than before. By finding information more quickly, this means customers may have a more ideal experience on our site, and it also means they have a higher chance of “self-serving” (i.e., they don’t have to call customer service for an answer).
In addition, we identified a few areas of improvement, mainly that Insurance and the Wealth Management-related areas are harder to find.
“Even at first glance, this navigation feels more intuitive and easier to locate the items that are important for me”
Usability Participant
Iterative and Adapt
After the key takeaways from the Usability Test, I reworked a few categories for the navigation. The example here focuses on the desktop experience because it is responsible for the majority of our visitors.
In the middle of this project, we were notified that PNC's website was non-compliant with ADA accessibility requirements for a financial company. This meant we had to shift some of our focus.
Since this was a huge update to the navigation, I had to pivot and rethink the scheme for layout, links and colors.
Final dropdown design
Design Success
This was the significant menu update since 2014. Once the new navigation was launched, the number of categories viewed per session increased and applications for credit cards and checking accounts received 65% more traffic and 57% completion. The categories gained higher ranks over the past year and more sub-categories were available to be indexed by search engines.
We also received positive reactions and reviews from our business partners and managers. In conclusion, this case study highlights the transformative power of user-centered design in revitalizing a bank’s navigation and information architecture. Through research, iterative design, and user testing, we successfully improved user engagement, reduced drop-off rates, and enhanced overall user satisfaction.
Desktop view of the updated navigation
Mobile view of the updated navigation
Lessons
Effective Collaboration: Collaborative efforts with the engineers, development team and stakeholders were crucial for the successful implementation of design solutions. It emphasized the importance of working together from the beginning.
Critical Connection: Engaging with customer care provided valuable insights into numerous pain points and complaints. This information was crucial in understanding the challenges our users faced while using our navigation system.
Usability Testing: Usability testing provided invaluable insights into our users and their preferences, making it an indispensable tool for refining and validating design improvements.
Accessibility: This should be at the forefront of any website or app. In the beginning, managers had a tough time letting go of our signature orange out of familiarity. However, shades of orange typically do not pass WCAG guidelines and an alternative was necessary. Coming up with other visual options was important so we could design a navigation that was accessible and meet the needs of diverse users.